We’re happy to announce a new way to interact with our cloud Web GIS nextgis.com, server GIS NextGIS Web and QuickMapServices!
As you might have noticed, in recent years we’ve focused mostly on end-user tools. This news is for developers. Today we’re releasing a suite of frontend JavaScript libraries that enable you to build your own apps using our software and services as a backend.
The main purpose of the new libraries is to simplify the usage of NextGIS Web resources and accelerate the development of Web GIS application of varying complexity levels.


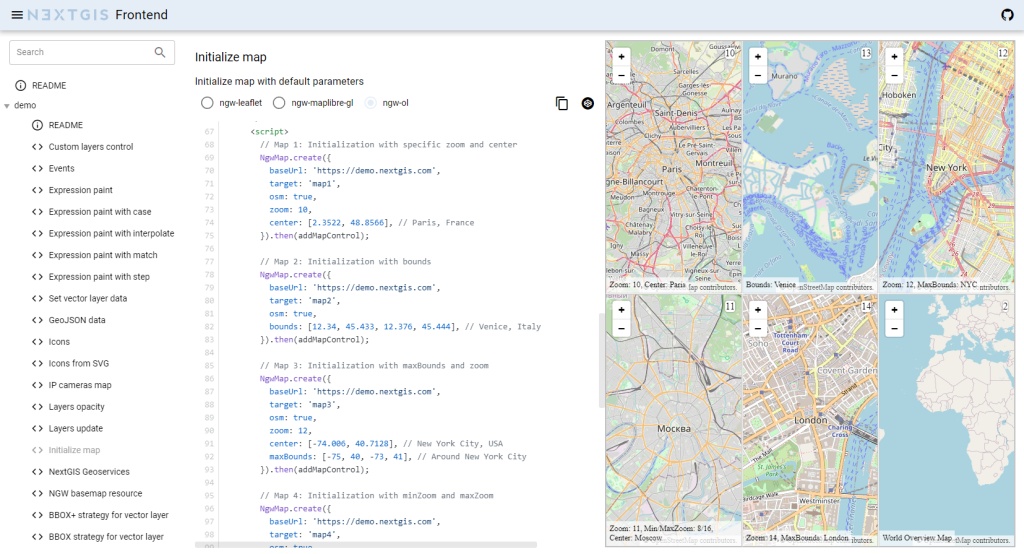
Different mapping frameworks are supported allowing to substitute one another with minimal changes to the code. Here is an example of the same map (a basemap + several vector layers) created with different mapping libraries:
— Leaflet
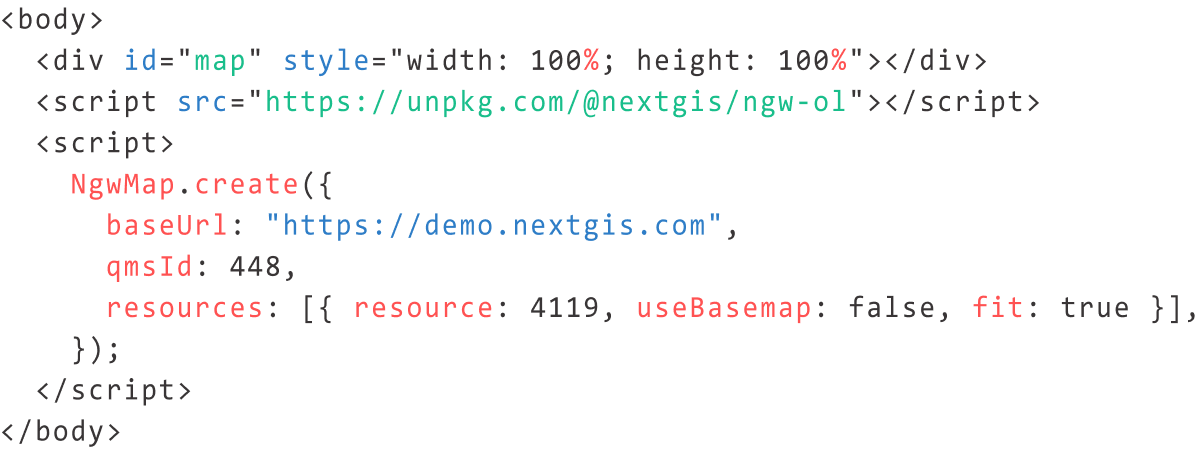
— Openlayers
— Maplibre GL JS
Main features:
— ease of use
— same interface across different mapping frameworks
— optimized workflows for main mapping tools
— centralized storage of data from different NextGIS services
— convenient distribution (CDN, npm, git)
Packages and modules
We’re currently releasing a total of 14 libraries, which can be described as packages or modules.
A package is a library that provides a simple way to create a map. A package may contain several modules or third-party libraries and is ready to be used without installing any additional dependencies. Additionally, it may include scripts, styles, and images, and can be distributed as a single file through a CDN or other means.
Current packages are:
- ngw-leaflet, ngw-ol and ngw-maplibre-gl – packages for three main open-source mapping frameworks with common interfaces and methods to manage NextGIS Web resources.
- ngw-connector – makes requests to NGW API, handles users authorization. This library is not connected to a map and deals only with data.
- ngw-uploader – uploads data, creates resources, layers, styles and services in NextGIS Web.

A module is a building block prepared to be imported into an application with a build mechanism, such as Webpack. Supports TypeScript typization.
Current modules are:
- webmap – a common module that provides an abstract representation of a map, its layers and states. It doesn’t have any dependencies and isn’t linked to NextGIS services.
- adapters: leaflet-map-adapter, ol-map-adapter and maplibre-gl-map-adapter – provide common interface for managing different mapping frameworks via webmap.
- ngw-map – similar to webmap, but with set NextGIS services’ interaction. Allows to implement typical use-cases for the Web maps with minimal code.
- External services interfaces: ngw-kit and qms-kit – extend a webmap to integrate with:
- nextgis.com/NextGIS Web – to upload resources and Web maps;
- QuickMapServices – for quick adding of basemaps.
- icons – a set of customizable svg-icons for point data (only for leaflet-map-adapter yet).
- dialog – modal windows.
Examples
code.nextgis.com aggregates component descriptions and code samples. Most of the libraries can be tested in action, and you can experiment with changes to this code using CodePen. We are continuously expanding this collection.
NextGIS Web interaction
Our libraries work with data stored in nextgis.com/NextGIS Web backend via API. To make most use of the libraries you’ll need a cloud Web GIS created on nextgis.com or your own NextGIS Web server. The cloud Web GIS should be on either Mini or Premium plan. Set up CORS in your Web GIS settings and list domains where your code is hosted.
You can create a cloud-based Web GIS by purchasing Premium.
Buy Premium
Libraries are written in TypeScript, packaged with Lerna and Yarn, built with Webpack. The code is available on GitHub under GPL v.3.0. Please report bugs through issues or contacts.